Raoni
Member
Hi!! How are you?
Is there any way I can Hide some fields from the Step by Step of creating a new Campaing?
Would be nice to show less fields to my clients so they don't get lost with so many options.
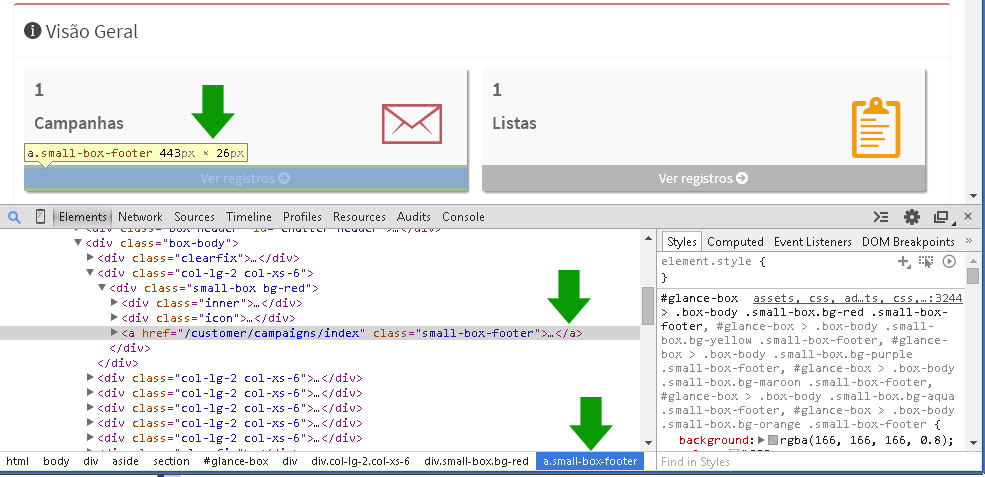
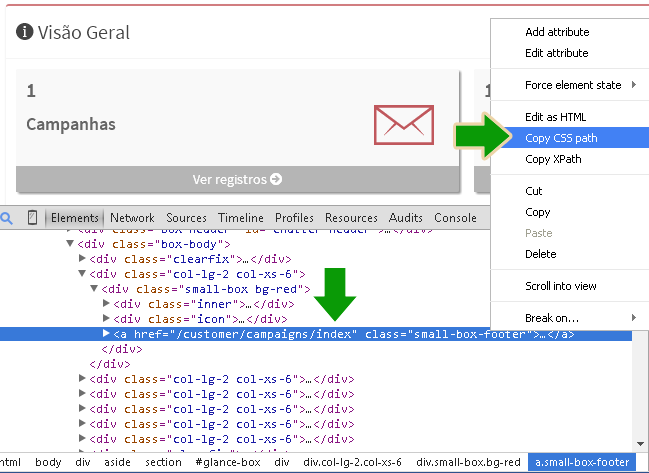
I have highlighted in two images below what I was thinking that could be hided.......
Maybe with an Extension!?? Please, give me some light!!!!!
This way the END User can just create and build the layout and send, with all the options default!!
Thanks again!


Is there any way I can Hide some fields from the Step by Step of creating a new Campaing?
Would be nice to show less fields to my clients so they don't get lost with so many options.
I have highlighted in two images below what I was thinking that could be hided.......
Maybe with an Extension!?? Please, give me some light!!!!!
This way the END User can just create and build the layout and send, with all the options default!!
Thanks again!